今天我們要來創建我的理想網頁啦~
因為我實作的重點不在如何建立HTML
所以對於這個部份我就不多做說明了~
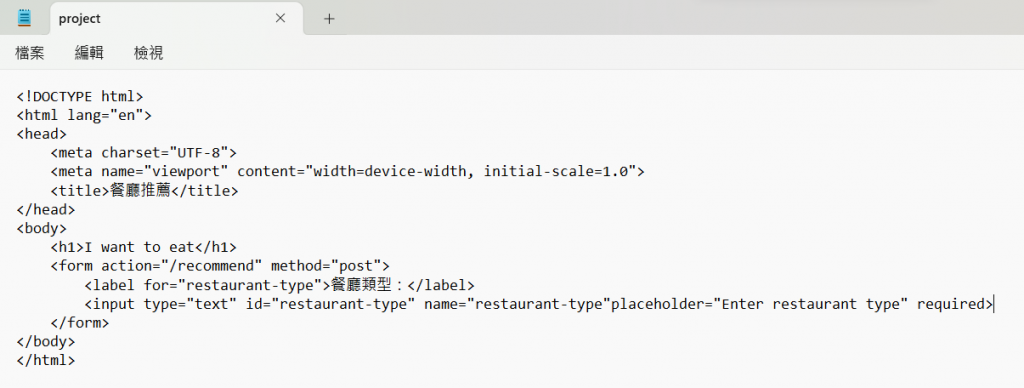
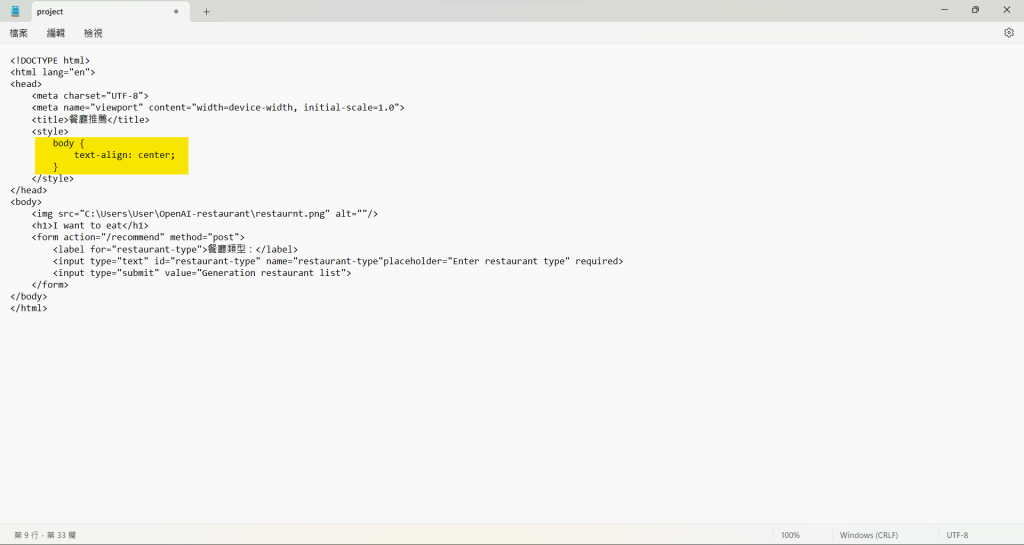
那麼就來看看我是怎麼建立網頁的吧![]()
再跟大家回顧一下我的實作目標

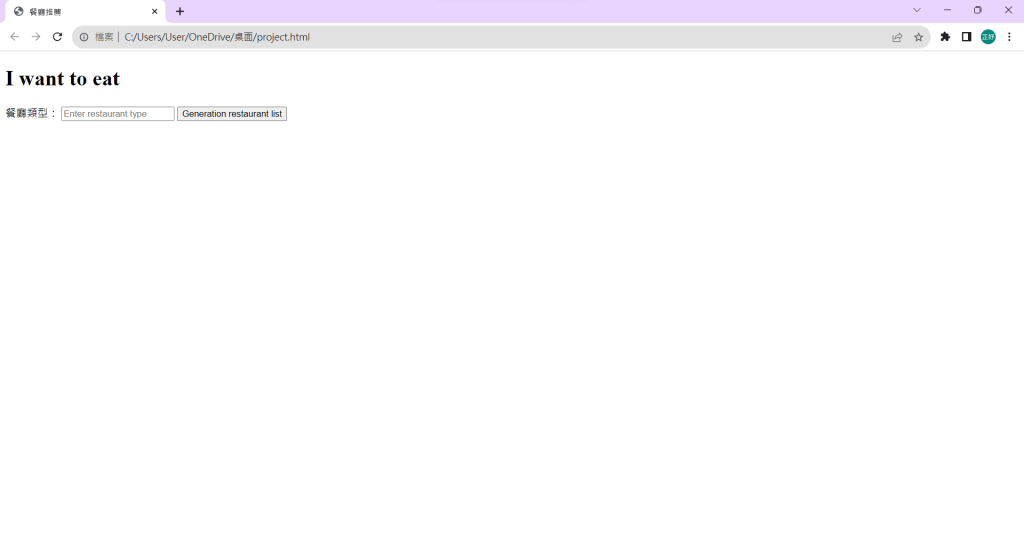
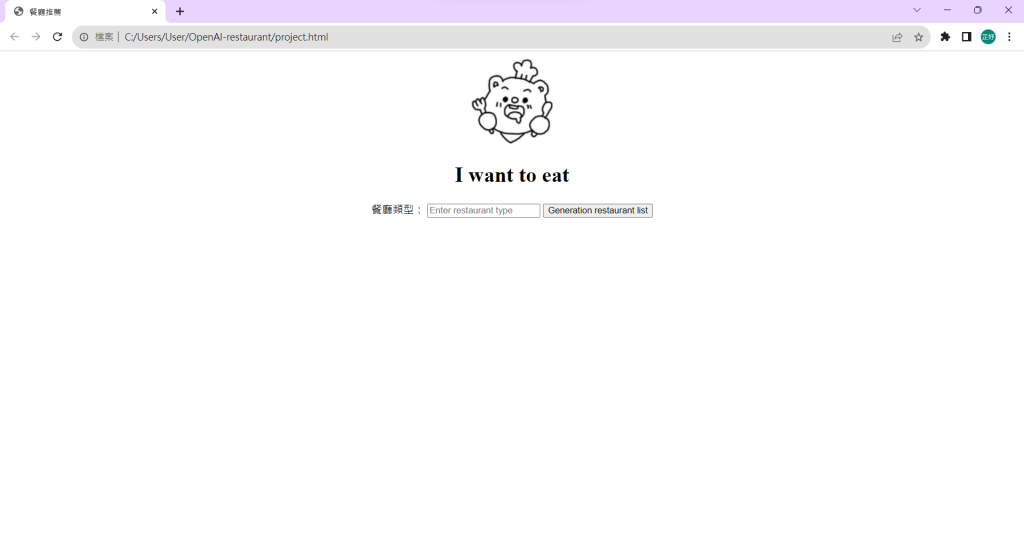
實際畫面

實際畫面

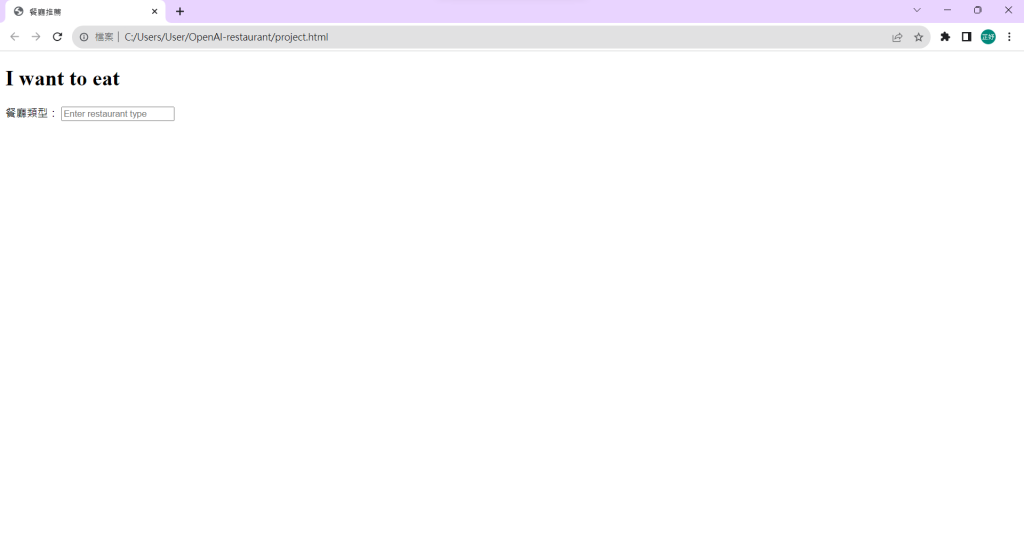
實際畫面
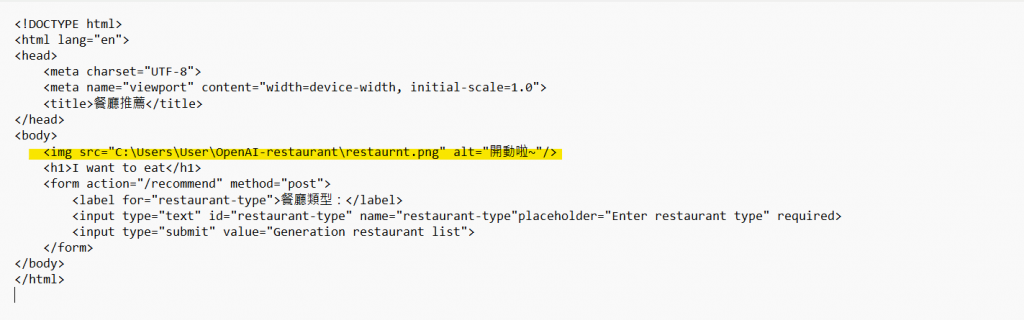
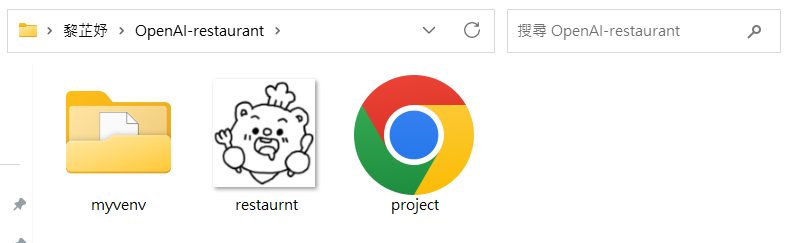
要放的圖示需要跟HTML放在同一個資料夾中
網頁才能讀到圖片喔~
在這裡我們直接丟到昨天創的新實作資料夾就好啦~
另外alt中的文字,平常並不會顯示
但是如我我們圖片跑不出來
他就會代替圖片出來跟大家見面啦~
如果圖片中有甚麼重要內容
可以將其存在alt
以備不時之需喔~
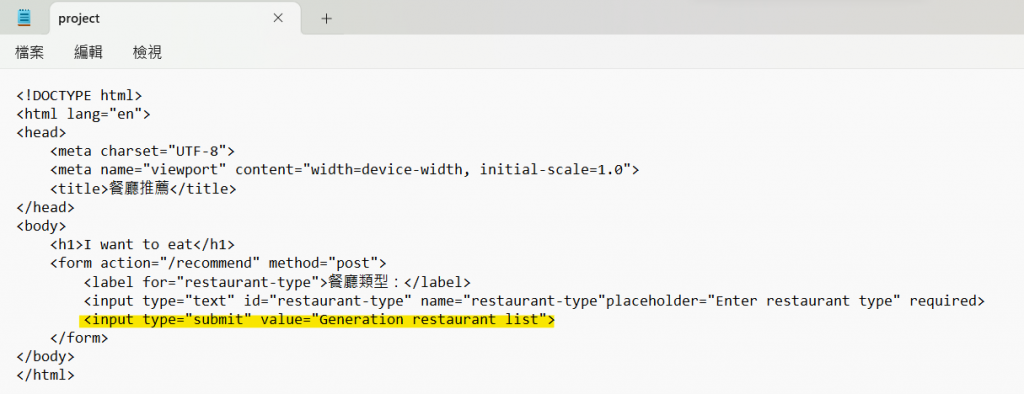
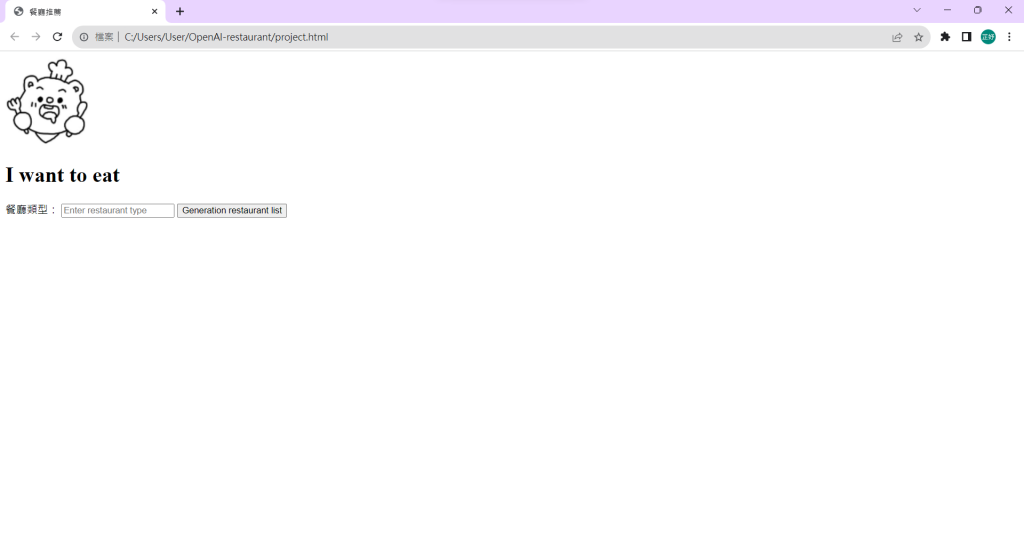
對,沒錯。就是置中![]()

實際畫面
哼哼!越來越像我預想中的畫面了!
本宮非常滿意![]()
明天我們要加上CSS渲染我們的網頁
讓網頁變得更~漂亮
有興趣的人要記得來看看喔!
